IE8好不好用_4种主要浏览器测试应用程序
当涉及到一个网络应用程序时,在它投入生产之前,开发人员必须确保它在所有浏览器中都能正常工作。最终用户应该能够体验能够处理所有关键功能的全功能站点而不考虑最终用户使用的浏览器或设备。应用程序的行为在不同的操作系统、浏览器甚至设备中是不同的,这取决于它们的分辨率。大多数开发人员通常更喜欢在一个浏览器上工作,即使工作站中安装了多个浏览器。

这有时会导致应用程序在其他浏览器中存在bug。在测试阶段,在产品中部署应用程序之前,必须涵盖所有维度
让我们讨论在以下情况下需要执行的测试策略跨4种主要浏览器测试应用程序,测试人员面临的常见问题以及如何解决这些问题。【】北斗七星属于什么星座

Internet Explorer 和 Microsoft Edge
根据W3C发布的一项研究,全球近4%的最终用户使用IE浏览器。IE是任何开发人员最容易关注代码的浏览器。从IE9到IE11几乎支持所有最新的Java和CSS框架。然而,IE8是另一回事。IE8有时不支持常用的JS框架,如Angular 和Bootstrap。乔尔恩比德谷歌分析的一项研究将显示IE8是最常用的版本之一。如果客户端在SRS中提到应用程序应该正确呈现的浏览器的数量及其版本,那就不同了。否则测试也应该在IE8上进行。白夜追凶第二季不播了吗 第二季为什么不拍2022能上映吗
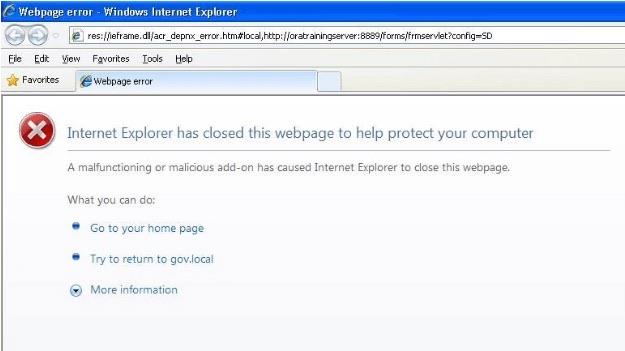
测试人员和开发人员面临的一个常见问题是,应用程序在IE 8中经常不能正确呈现。文本可能被破坏,按钮可能无法工作,有时页面可能根本无法加载。孟晚舟和前夫有多少个儿子和女儿(2段婚姻四个孩子)这是因为长时间运行的脚本在IE 8中表现得异常缓慢。处理这个解决方案的最好方法是减少文档对象模型的递归、循环和操作。在CSS中,如果使用id代替类,页面加载会快一点。Microsoft Edge是另一回事。它要优化得多,在其他浏览器如Chrome或Firefox中正确呈现的网站在其中运行良好。尽管如此,某些引导样式标签据报告在Edge中工作不正常,当被定制的CSS替换时,它们工作正常。因此,在部署之前,应该在其中正确地进行测试。

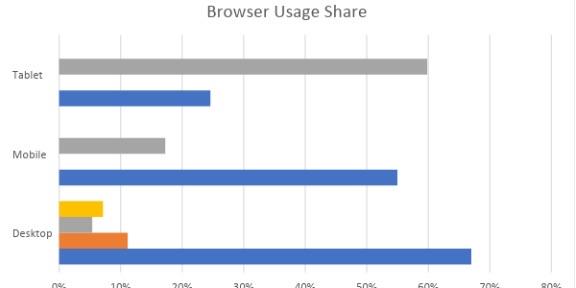
大约10年前引入Firebug时,它是业界最好的浏览器集成开发工具。Mozilla Firefox在全世界变得非常受欢迎。固执的人尽管谷歌浏览器超过了其开发工具的速度,但它仍然是一个可靠的浏览器,提供用户界面定制和大量插件目录。宇宙构成的层次包括哪些部分?为了克服性能问题,最近发布了一个使用多进程架构的新版本。2018年6月发布的一项统计数据显示,火狐是10%桌面用户和17%移动用户的首选浏览器。在部署应用程序之前,应该在火狐中执行适当的浏览器测试。
在Firefox中测试时发现的常见问题包括不支持现代功能,如CSS网格、HTML5视频或音频以及flexbox,引导4完全基于该功能。使用供应商特定的CSS前缀,比如-moz,可以去掉大多数CSS3标签。为了支持引导数据库,开发人员可能需要手动下载引导数据库,并在代码中使用引导数据库。当没有找到任何合适的工作解决方案来呈现任何CSS属性时,开发人员可能需要更改它并找到实现该功能的另一种方法。

就开发工具而言,谷歌浏览器在市场上处于领先地位,拥有近63%的桌面用户,55%的移动用户,和近58%的平板电脑用户。同时它也是开发人员中最受欢迎的浏览器之一,因为它有广泛的调试和开发工具。为了提高速度,chrome开发者最近做了一些改变,允许在网络覆盖不良的移动设备上渲染网页。
然而,chrome的一个缺点是,浏览器在页面加载期间只验证一次主资源。开发人员或测试人员经常会面临代码变化没有得到反映的问题。插件在chrome网络商店中是可用的,它使用了一个破坏缓存的过程。使用它,只需刷新就可以查看代码更改,而无需重新加载整个页面。图像方向问题是铬合金中的另一个常见问题。在其他浏览器中正面朝上的图像可能会以chrome显示。这不是一只虫子。只有当图像的EXIF方向与实际方向不匹配时,才会发生这种情况。在服务器端处理图像将解决此问题。

由于大多数桌面用户更喜欢视窗,Safari只占使用份额的3%。然而,由于苹果手机和苹果平板电脑的广泛使用,它在移动设备中的使用率达到17%,在平板电脑中的使用率达到35%,因此是进行测试的重要浏览器。但是,桌面和移动Safari应该被视为完全不同的浏览器,因为平板电脑和苹果手机是通过触摸而不是点击来操作的。Safari的移动版本也经过了优化,以降低处理器的负载。
Safari有一个内置功能来防止网络钓鱼。此功能的缺点在于排除了通过浏览器上传的文件中的元数据。例如,如果上传任何照片,全球定位系统坐标将被删除。虽然丢失的坐标可以被地理定位应用编程接口代替,但是这个错误还没有得到修复。
在移动浏览器中,没有通过CSS设置光标样式、悬停或单击动画的元素在渲染过程中会失败。要解决这个问题,事件侦听器应该直接在父元素上声明,而不是其子元素上声明。否则,按钮或列表项在触摸时应该是交互式的,将根本不起作用。
在浏览器上执行多少测试用例并不重要。当新版本的浏览器发布时,可能会再次出现错误。最好的解决方案是始终关注新版本,并在生产环境中对应用程序运行测试用例。